Где писать код html: Лучшие редакторы HTML для Windows, Linux и macOS
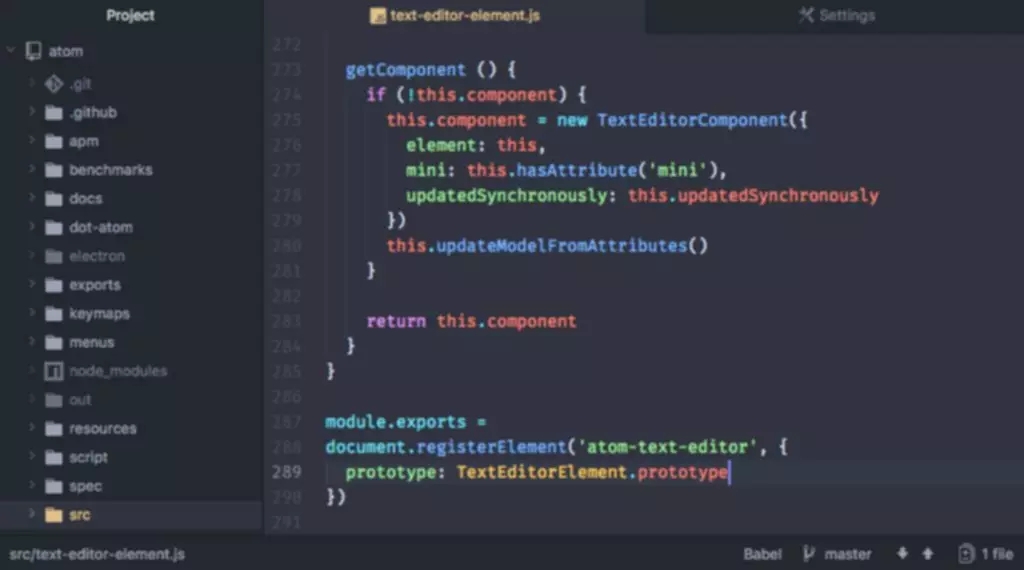
Лучшие HTML-редакторы поставляются с различными инструментами, которые упрощают процесс веб-разработки. Несмотря на использование интерфейса WYSIWYG, Froala поставляется с расширенными где писать код html возможностями текстового редактора. Пользователи могут добавлять на свои страницы различные элементы, в том числе видео, ячейки таблицы и смайлики. Кроме того, его редактор поставляется с более чем 30 плагинами для расширения функциональности. Хотя Atom не поставляется с визуальным редактором, он предлагает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки и исправить код в текстовом редакторе.
Notepad++ (лучший бесплатный HTML-редактор для Windows)
Если в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей. А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Чек-лист: как выбрать редактор под свои задачи
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе. Plunker позволяет добавлять несколько файлов, в том числе шаблоны, созданные сообществом, для запуска вашего проекта. Как и CodePen, с помощью Plunker вы можете создавать рабочие демонстрации, также в сотрудничестве с другими разработчиками и делиться своей работой. Исходный код Plunker является бесплатным и живет в репозитории GitHub. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade. Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop.
Brackets (бесплатен для Mac, Windows и Linux)
Чтобы продолжать использовать программное обеспечение, пользователи могут приобрести его всего за $29/лицензия . Froala — интерфейсный HTML-редактор WYSIWYG, разработанный для обеспечения оптимизированной производительности для пользователей. С ядром GZIP всего 50 КБ , это легкое программное обеспечение может загружаться в течение 40 миллисекунд .

Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке. Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т.

Являетесь ли вы опытным разработчиком или новичком, HTML-редакторы могут стать удобным решением для разработки веб-сайта. Использование HTML-редактора может сделать кодирование более удобным и эффективным, экономя ваше время, чтобы сосредоточиться на своем контенте и увеличить трафик на свой веб-сайт. Как для начинающих, так и для опытных разработчиков создание веб-сайта может оказаться непосильным и сложным процессом. Вот почему использование редактора HTML может быть хорошей идеей.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования. Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке. Editor HTML Online заботится о конфиденциальности пользователей и не хранит их данные на своих серверах. Мы анализируем cookie-файлы для сбора статистики по анонимным посетителям и улучшению взаимодействия с ними. Для этого используется сервис Google Analytics, а также Google AdSense для показа персонализированной рекламы. Если смотреть на SVG как на отдельную страницу — становится понятнее, какой способ вставки вам нужен.
Vim (сокращение от – Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. Можно использовать версию с графическим оконным интерфейсом – Gvim.
Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. Эти плагины позволяют значительно облегчить работу с Bluefish и сделать его более удобным и производительным инструментом для разработки веб-сайтов. Brackets поддерживает работу с HTML, CSS и JavaScript со старта. Также он имеет поддержку для других языков, таких как PHP, Python, Ruby и других, однако для работы с этими языками могут потребоваться дополнительные плагины. Чтобы расширить возможности редактора, есть множество разнообразных плагинов, которые можно установить с площадки marketplace.visualstudio.com. Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году.
Такие функции, как автозаполнение, подсветка синтаксиса и обнаружение ошибок, в первую очередь доступны в HTML-редакторе этого типа. Однако, поскольку предварительный просмотр вашей страницы в реальном времени невозможен, для предотвращения ошибок требуется достаточное знание HTML. Некоторые HTML-редакторы также могут переводить язык гипертекстовой разметки на язык программирования, например, CSS , XML или JavaScript . Тем не менее, разные типы HTML-редакторов могут предлагать разные наборы функций и функций.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым. С его помощью можно внедрить web-верстку прямо в ваши дашборды, обходя множество подводных камней. Готовых шаблонов для handlebars (superset) мало, так как это довольно трудоемкая задача, часто выходящая за рамки работы с готовыми BI-системами. Погрузившись в обучение, вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию junior-разработчика. В HTML5 есть программные интерфейсы (API) для передачи видео и звука, для чатов, в том числе видеочатов через браузер, и многих других интересных интерактивных штук. И всем известный YouTube сейчас работает через HTML5, хотя раньше обязательно требовал Flash.
- Итак, ключевое отличие IDE от текстового редактора — это набор функций, которые доступны со старта.
- Некоторые HTML-редакторы также могут переводить язык гипертекстовой разметки на язык программирования, например, CSS , XML или JavaScript .
- Она предлагает расширенные функции, такие как совместное использование и внедрение Pens, Добавление внешних JS и CSS-библиотек, популярных препроцессоров и т.
- Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее.
- Далее вы можете оформить навигационную панель с помощью CSS стилей.
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код. После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор. В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации. И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме.
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных. Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться. С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода.
Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки. CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .

No Comments